안드로이드/뷰(View): 20개의 글
 [Android] 안드로이드 - RecyclerView의 ViewType 구분하기
[Android] 안드로이드 - RecyclerView의 ViewType 구분하기
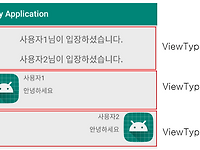
RecyclerView는 Adapter가 관리하는 Data Set의 특정 데이터 항목에 대하여 미리 정의된 View를 통해 스크롤이 있는 List 형식으로 표현할 수 있습니다. 이번 포스팅에서는 한 개의 RecyclerView에서 여러 Type의 View를 정의해놓고 데이터의 타입에 따라 각각 다른 ViewType을 적용시키는 방법을 알아보겠습니다. 간단한 채팅 UI를 가지는 RecyclerView를 구현 할것입니다. 해당 RecyclerView에서 사용하는 ViewType은 3개로 중앙에 표시되는 Type과 왼쪽에 채팅내용이 나오는 Type과 오른쪽에 채팅 내용이 나오는 Type 3개로 구성됩니다. 1. DataItem public class DataItem { private String content..
 [Android] 안드로이드 - BottomNavigationView 사용하여 하단 메뉴 만들기
[Android] 안드로이드 - BottomNavigationView 사용하여 하단 메뉴 만들기
안드로이드 앱에서 컨텐츠 전환 및 탐색을 위한 Navigation Menu는 여러 가지 방식으로 구현할 수 있습니다. 사용자가 앱 상단의 버튼을 클릭하여 왼쪽에서 오른쪽으로 슬라이드 형식으로 메뉴가 오픈되는 Drawer Navigation 방식과 App Bar 자체에서 앱의 탐색 및 컨텐츠 전환이 가능한 메뉴 모음을 두는 방식 등이 있습니다. 현재 출시 된 안드로이드 앱의 레이아웃 구성을 보면 보통 이러한 메뉴들이 앱의 하단에 위치하고 있습니다. 앱의 탐색 모음을 하단에 배치함으로써 사용자가 한 번의 클릭 동작만으로 앱을 쉽게 탐색하고 전환 가능하도록 하여 사용자가 편리하고 직관적인 UI를 경험할 수 있도록 합니다. 하단 메뉴 구성은 BottomNavigationView를 통해서 구현합니다. 이번 포스팅..
 [Android] 안드로이드 - RecyclerView 안에 RecyclerView 구현하기
[Android] 안드로이드 - RecyclerView 안에 RecyclerView 구현하기
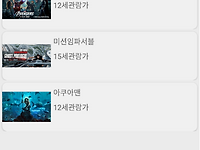
이번 포스팅에서는 리사이클러뷰(RecyclerView) 안에 리사이클러뷰(RecyclerView)를 배치하여 중첩 리사이클러뷰(RecyclerView)를 구현하는 방법에 대해 알아보겠습니다. ▼ 위 그림처럼 영화정보를 보여주는 간단한 앱을 구현할 것입니다. 기본적인 레이아웃 구조를 설명하자면 메인 화면이 되는 영역에 기본적으로 Item 요소를 수직으로 배치하는 RecyclerView가 배치됩니다. 여기서 Item 요소란 한 row에 표현이 되는 MovieList를 의미합니다. 수평 방향으로 표현되는 MoviewList의 각각의 Movie를 표현하기 위해 수평 방향으로 배치되는 RecyclerView가 배치되는 형태입니다. 1. 수평방향으로 배치되는 RecyclerView 구현 1.1 영화 정보를 포함하는..
 [Android] 안드로이드 - 리사이클러 뷰(RecyclerView) 구현
[Android] 안드로이드 - 리사이클러 뷰(RecyclerView) 구현
안드로이드의 RecyclerView는 앱에서 관리되는 데이터 집합을 화면에 유연하게 표시할 때 사용되는 뷰 그룹(View Group)입니다. 1. RecyclerView 구현 구현 예제는 포스팅 초입에 봤던 이미지처럼 영화 포스터를 포함한 영화 리스트를 보여주는 예제를 RecyclerView를 통해 구현하는 예제입니다. 1.1 외부 라이브러리 추가 build.gradle ▼ build.gradle 파일에 RecyclerView와 CardView를 사용하기 위해 위와 같이 라이브러리를 추가합니다. 1.2 메인 액티비티 레이아웃 리소스 ▼ 메인 화면을 표시하기 위한 레이아웃 리소스에 RecyclerView를 배치한 형태입니다. 1.3 데이터 클래스 정의 package com.springsthursday.re..
 [Android] 안드로이드 - 리스트뷰(ListView) 구현
[Android] 안드로이드 - 리스트뷰(ListView) 구현
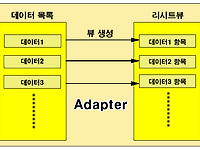
리스트뷰(ListView)는 사용자가 정의한 데이터 목록을 세로 방향으로 나열하여 화면에 표시하는 뷰 그룹의 한 종류입니다. ListView와 같은 뷰 그룹(ViewGroup)은 스크롤 기능을 지원하며 사용자가 배치된 각 항목(Item)을 선택하는 것도 가능합니다. 이번 포스팅에서는 BaseAdapter와 ListView를 사용하여 영화 목록을 보여주는 간단한 앱을 구현해보겠습니다. 1. Adapter ListView에 사용자가 정의한 데이터를 표시하기 위해서는 Adapter를 사용해야 합니다. 어댑터(Adapter)는 사용자의 데이터를 받아 뷰(View)를 생성해주는 객체로 ListView와는 독립적으로 동작하는 객체입니다. ListView는 Adpater로부터 생성된 뷰(View)를 받아 ListVi..
 [Android] 안드로이드 - 텍스트뷰(TextView) 사용법 정리
[Android] 안드로이드 - 텍스트뷰(TextView) 사용법 정리
안드로이드 TextView는 화면에서 Text를 표시할 때 사용하는 뷰 위젯입니다. Button 과 EditText의 부모 클래스이기도 한 TextView는 사용법은 간단하지만 부모 클래스인 View 클래스로부터 상속받는 다양한 속성과 자기 자신이 가지는 다양한 속성들로 인해 자유자재로 다루는데는 시간이 걸립니다. 1. TextView 화면에 배치하기 ▼ TextView를 화면에 배치하는건 간단합니다. 심지어는 안드로이드 프로젝트를 처음 만들었을 때 생기는 Activity의 xml 레이아웃 리소스에서도 익숙하게 보셨을 겁니다. TextView의 Text 속성에 화면에 표시하고자 하는 문자열을 속성값으로 지정하게 되면 해당 속성값이 화면에 표시가 됩니다. 2. 자바 소스에서 TextView의 Text 지정..
 [안드로이드 스피너] 어레이어댑터를 이용한 스피너 구현 및 이벤트 리스너. Android spinner and event listener example using arrayadater.
[안드로이드 스피너] 어레이어댑터를 이용한 스피너 구현 및 이벤트 리스너. Android spinner and event listener example using arrayadater.
1. 스피너란? 안드로이드에서 스피너는 핵심 기능으로 사용되기 보다는 사용자 UI로써 일련의 작업 과정에 속하는 일이 많습니다. 예를들면 회원가입 시 생년월일이나 지역을 선택하는 과정에서 쓰입니다. 아래 그림은 스피너 쓰임의 예를 보여줍니다. [그림 1] 회원 가입 시 스피너의 사용 예 2. 스피너 생성 스피너의 생성 시 사용되는 네임은 Spinner입니다. in activity_main.xml 3. ArrayAdapter 사용 기본적으로 ArrayAdapter는 현재 Context(1)와 사용할 LayoutResource(2), Array(or ArrayList)(3)를 받아 스피너를 만들어줍니다. ArrayAdapter 객체를 생성하는 방법은 아래와 같다. [그림 2] ArrayAdapter 객체 생..
 [안드로이드 커스텀 리스트뷰] 클릭 이벤트 리스너 지정 android custom listview listener about click
[안드로이드 커스텀 리스트뷰] 클릭 이벤트 리스너 지정 android custom listview listener about click
1. CustomListView Event Listener 구현 방법 지난 '커스텀 리스트뷰 구현' 포스팅에서 '메인액티비티-어댑터-아이템클래스'를 연결하여 커스텀 리스트뷰를 구현했습니다. 하지만 좀 더 기능적인 앱 구현을 돕기 위해 각 위젯에 대한 클릭 이벤트를 발생 시키는 방법을 알려드리려합니다. [그림 1] 커스텀 리스트 뷰의 각 리스트의 위젯에 대한 클릭 이벤트 처리 리스너 구현 방법에 대한 방법을 설명 드리겠습니다. 커스텀 리스트뷰를 구현할때 어댑터클래스에 BaseAdapter를 상속받아 재정의 했던 메서드 중에 getView()라는 메서드가 있었습니다. 이 메서드는 생성되는 n개의 리스트 수 만큼 실행되어 각각의 위젯을 참조하고 설정합니다. 즉 커스텀 리스트뷰를 띄우기 위해 getView()를..
 [안드로이드 커스텀 리스트뷰] CustomListView 구현 예제, android custom listview example
[안드로이드 커스텀 리스트뷰] CustomListView 구현 예제, android custom listview example
1. ListView, CustomListView 무엇이 다른가? 안드로이드의 리스트뷰(ListView)는 주로 같은 분류에 속하는 데이터를 나열하거나거나 그 데이터에 대한 개별적 처리를 하기위해 사용합니다. 예를들면 내가 개발하는 앱 내부에 어떤 분류의 게시글이 존재하며 그 게시글을 누르면 상세 내용을 볼 수 있도록 UI를 설계했다고 생각해봅시다. 어떤 배치가 좋을까요? TextView와 같은 위젯을 사용한다면 추가해야하는 게시글이 많아질 수록 Layout의 소스는 길어지고 관리도 힘들어질겁니다. 하지만 이를 하나의 리스트뷰로 보여준다면 Layout의 소스도 줄어들 뿐만 아니라 관리도 쉬워질 것 입니다. 앞서 설명드린 리스트뷰(ListView)는 하나의 리스트에 한 가지의 컨텐츠(예:텍스트)만 존재하는..
안드로이드 단말은, 에딧텍스트의 상태에 따라, 키보드의 모양이 달라지게 할 수 있지요. 비밀번호를 눌러야 한다면, 숫자키보드가 나오고 뭐, 그런 것말이죠, 이것은 editText의 inputType 속성을 적절히 지정해주면 됩니다. 이 속성에 따라서, 키보드에 표시되는 키의 종류가 달라집니다. 속성은 세가지, Class, Variation, Flag 세가지가 있고, 각 속성은 중복되어 사용가능 합니다. 중복하여 사용하려면, |로 연결하여 사용합니다. Class는 숫자, 문자, 비밀번호 등 입력문자의 종류를 지정합니다.Variation은 Class의 세부적속성이 들어가죠.Flag는 이보다 더 세부적인 속성으로, 대문자 자동변환 여러줄 입력 등의 동작을 수행한다고 합니다. 코드에서 inputType의 속성을..