[Android] 안드로이드 - 텍스트뷰(TextView) 사용법 정리
안드로이드 TextView는 화면에서 Text를 표시할 때 사용하는 뷰 위젯입니다. Button 과 EditText의 부모 클래스이기도 한 TextView는 사용법은 간단하지만 부모 클래스인 View 클래스로부터 상속받는 다양한 속성과 자기 자신이 가지는 다양한 속성들로 인해 자유자재로 다루는데는 시간이 걸립니다.

1. TextView 화면에 배치하기
<TextView
android:id="@+id/textView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView" />▼ TextView를 화면에 배치하는건 간단합니다. 심지어는 안드로이드 프로젝트를 처음 만들었을 때 생기는 Activity의 xml 레이아웃 리소스에서도 익숙하게 보셨을 겁니다. TextView의 Text 속성에 화면에 표시하고자 하는 문자열을 속성값으로 지정하게 되면 해당 속성값이 화면에 표시가 됩니다.
2. 자바 소스에서 TextView의 Text 지정 및 가져오기
종종 자바 소스상에서 TextView의 Text 속성값을 지정하거나 가져와 핸들링해야 하는 경우가 있습니다. 그 방법은 간단합니다. 아래 샘플 예제를 통해 살펴보겠습니다.
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView textView = (TextView)findViewById(R.id.textView);
Log.d(this.getClass().getName(), (String)textView.getText());
textView.setText("Hello World");
}▼ 먼저 TextView의 Text 속성값에 접근하기 위해서는 TextView의 참조 객체가 필요합니다. TextView의 id 속성값을 활용하여 findViewById() Method를 통해 TextView 참조 객체를 얻어옵니다. 그런다음 해당 TextView의 Text 속성값을 가지고 올때는 getText() Method를 활용합니다. 반대로 Text를 지정할 때는 setText("지정할 문자열") Method를 활용합니다.
3. textView의 글꼴 지정하기
textView의 여러 속성들을 활용하여 Text의 글꼴을 지정할 수 있습니다. 아래는 대표적인 Text 글꼴을 지정하는 속성들입니다.
| 속성 | 설명 |
| textColor | Text의 색상과 투명도를 설정할 수 있습니다. |
| textSize | Text의 크기를 지정합니다. 다양한 단위를 사용할 수 있습니다. |
| textStyle | Text의 Style을 지정합니다. bold : Text의 굵기를 두껍게 표시합니다. italic : Text를 기울여 표시합니다. 위 두가지 Style을 혼합하여 사용이 가능합니다. |
4. textView의 속성 - singleLine / ellipsize
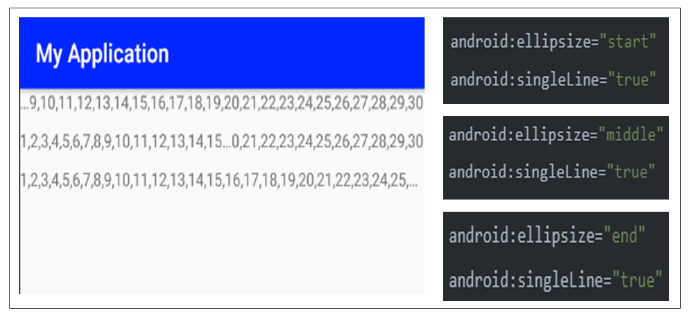
textView의 Text의 길이가 Text의 수평영역을 벗어날경우 자동으로 줄바꿈이 발생합니다. singleLine 속성을 "true"로 지정하게 되면 이러한 줄바꿈이 발생하지 않고 잘리는 Text 영역을 ... 과 같은 생략기호로 나타냅니다. 반면에 ellipsize 속성은 singleLine 속성값이 "true"일 때 혼합하여 사용하는 속성으로 text가 생략되는 위치를 지정할 수 있습니다.
| 속성값 | 설명 |
| start | Text 앞쪽을 생략합니다. |
| middle | Text 중앙을 생략합니다. |
| end | Text 끝쪽을 생략합니다. |
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
tools:layout_editor_absoluteX="8dp"
tools:layout_editor_absoluteY="8dp">
<TextView
...
android:ellipsize="start"
android:singleLine="true"
.../>
<TextView
...
android:ellipsize="middle"
android:singleLine="true"
... />
<TextView
...
android:ellipsize="end"
android:singleLine="true"
... />
</LinearLayout>
▼ textView 3개를 배치하고 singleLine 속성값을 true로 지정합니다. 그런다음 ellipsize 속성값을 각각 다르게 지정한 샘플예제입니다. 속성값별로 Text 어느 영역이 생략되었는지를 확인해보시기 바랍니다.
5. textView 속성 - gravity 속성
gravity 속성은 TextView의 Text 영역내에서 Text의 배치 방향을 결정하는 속성입니다. Layout 공부를 하면서 봤던 layout_gravity 속성과 유사합니다.

▼ textView의 layout_gravity 속성은 자신이 속해있는 뷰 그룹(View Group) 영역내에서 자신의 배치를 결정짓는 속성입니다 .반면에 textView의 gravity 속성은 TextView 영역내에서 Text가 배치되는 영역을 지정하는 속성입니다.
출처 : https://lktprogrammer.tistory.com/141?category=741470
'안드로이드 > 뷰(View)' 카테고리의 다른 글
| [Android] 안드로이드 - BottomNavigationView 사용하여 하단 메뉴 만들기 (0) | 2021.12.09 |
|---|---|
| [Android] 안드로이드 - RecyclerView 안에 RecyclerView 구현하기 (0) | 2021.12.06 |
| [Android] 안드로이드 - 리사이클러 뷰(RecyclerView) 구현 (0) | 2021.12.06 |
| [Android] 안드로이드 - 리스트뷰(ListView) 구현 (0) | 2021.12.02 |
| [안드로이드 스피너] 어레이어댑터를 이용한 스피너 구현 및 이벤트 리스너. Android spinner and event listener example using arrayadater. (0) | 2018.09.10 |
| [안드로이드 커스텀 리스트뷰] 클릭 이벤트 리스너 지정 android custom listview listener about click (0) | 2018.09.10 |
| [안드로이드 커스텀 리스트뷰] CustomListView 구현 예제, android custom listview example (0) | 2018.09.10 |
| 안드로이드 키보드의 InputType정리 (0) | 2018.01.17 |