안드로이드: 196개의 글
 [Android] 안드로이드 - 뷰페이저(ViewPager) 구현
[Android] 안드로이드 - 뷰페이저(ViewPager) 구현
ViewPager는 데이터를 페이지 단위로 표시하고 화면을 쓸어 넘기는 동작인 스와이프(Swipe)를 통해 페이지 전환을 할 수 있는 컨테이너(Container)입니다. 자체적으로 그리는 기능이 있지 않고 위젯을 배치하여 ViewPager의 각 페이지를 구성합니다. 1. 메인 UI 레이아웃 리소스에 ViewPager 추가 2. ViewPager 페이지 구성을 위한 레이아웃 리소스 ▼ ViewPager에서 컨텐츠를 표현하기 위한 각 페이지의 UI 구성을 위한 레이아웃 리소스입니다. 상단에 LinearLayout을 배치하고 그 아래에 ImageView를 배치하여 ViewPager의 각 페이지에 이미지를 표현하도록 구현하였습니다. 3. Adapter 구현 ViewPager도 결국 RecyclerView와 같이..
 [Android] 안드로이드 - RecyclerView 안에 RecyclerView 구현하기
[Android] 안드로이드 - RecyclerView 안에 RecyclerView 구현하기
이번 포스팅에서는 리사이클러뷰(RecyclerView) 안에 리사이클러뷰(RecyclerView)를 배치하여 중첩 리사이클러뷰(RecyclerView)를 구현하는 방법에 대해 알아보겠습니다. ▼ 위 그림처럼 영화정보를 보여주는 간단한 앱을 구현할 것입니다. 기본적인 레이아웃 구조를 설명하자면 메인 화면이 되는 영역에 기본적으로 Item 요소를 수직으로 배치하는 RecyclerView가 배치됩니다. 여기서 Item 요소란 한 row에 표현이 되는 MovieList를 의미합니다. 수평 방향으로 표현되는 MoviewList의 각각의 Movie를 표현하기 위해 수평 방향으로 배치되는 RecyclerView가 배치되는 형태입니다. 1. 수평방향으로 배치되는 RecyclerView 구현 1.1 영화 정보를 포함하는..
 [Android] 안드로이드 - Json 파싱하기
[Android] 안드로이드 - Json 파싱하기
json은 JavaScript Object Notation의 약자로 데이터를 구조적으로 표현하기 위한 일종의 포맷(Format)으로 네트워크를 통해 데이터를 주고받을 때 사용되는 경량의 데이터 형식을 의미합니다. 안드로이드에서 Json을 파싱 하기 이전에 먼저 json이 어떤 형식의 데이터 포맷인지 알아보고 가겠습니다. 1. json 기본 개념 { "Movies" : [ { "title" : "미션임파서블", "grade" : "15세 관람가", "category" : "액션" }, { "title" : "어벤져스", "grade" : "12세 관람가", "category" : "액션" }, { "title" : "범죄도시", "grade" : "19세 관람가", "category" : "범죄/스릴러" ..
1. CountDownTimer를 활용한 타이머(Timer) 구현 1.1 화면 UI를 위한 레이아웃 리소스 ▼ 타이머의 시간 경과를 표시하기 위한 TextView와 타이머 시작을 위한 Button 한 개와 타이머를 Reset 하기 위한 Button 한 개를 배치한 형태입니다. 포스팅 뒤에 나오는 Timer/TimerTask 구현예제도 동일한 레이아웃 리소스를 사용합니다. 1.2 CountDownTimer 상속받는 MyTimer 클래스 구현 class MyTimer extends CountDownTimer { public MyTimer(long millisInFuture, long countDownInterval) { super(millisInFuture, countDownInterval); } @Over..
 [Android] 안드로이드 - 리사이클러 뷰(RecyclerView) 구현
[Android] 안드로이드 - 리사이클러 뷰(RecyclerView) 구현
안드로이드의 RecyclerView는 앱에서 관리되는 데이터 집합을 화면에 유연하게 표시할 때 사용되는 뷰 그룹(View Group)입니다. 1. RecyclerView 구현 구현 예제는 포스팅 초입에 봤던 이미지처럼 영화 포스터를 포함한 영화 리스트를 보여주는 예제를 RecyclerView를 통해 구현하는 예제입니다. 1.1 외부 라이브러리 추가 build.gradle ▼ build.gradle 파일에 RecyclerView와 CardView를 사용하기 위해 위와 같이 라이브러리를 추가합니다. 1.2 메인 액티비티 레이아웃 리소스 ▼ 메인 화면을 표시하기 위한 레이아웃 리소스에 RecyclerView를 배치한 형태입니다. 1.3 데이터 클래스 정의 package com.springsthursday.re..
 [Android] 안드로이드 - 네비게이션 드로어(Navigation Drawer)를 활용하여 슬라이드 메뉴 구현하기
[Android] 안드로이드 - 네비게이션 드로어(Navigation Drawer)를 활용하여 슬라이드 메뉴 구현하기
내비게이션 드로어(Navigation Drawer)는 앱에서 사용 가능한 기능을 탐색할 수 있도록 Menu를 제공하는 화면입니다. 기본적으로 화면의 가장자리에 숨겨져 있으며 왼쪽에서 오른쪽으로 스와이프 동작을 수행하거나 App Bar의 아이콘을 클릭하여 화면에 표시할 수 있습니다. 1. 드로어 네비게이션(Drawer Navigation) 구현 1.1 메인 액티비티(Activity) 레이아웃 리소스 Drawer Navigation을 화면에 추가하기 위해서는 화면의 최상단 레이아웃은 DrawerLayout이 배치되어야 합니다. 그 아래 자식 뷰들의 배치 순서는 Main 화면에 표시되는 자식 뷰들이 먼저 오고 Drawer로 사용될 뷰의 경우는 마지막으로 배치하게 됩니다. Main 화면에 배치되는 위젯은 Too..
 [Android] 안드로이드 - 툴바(ToolBar)를 사용하여 앱바(App Bar) 구현하기
[Android] 안드로이드 - 툴바(ToolBar)를 사용하여 앱바(App Bar) 구현하기
안드로이드의 ToolBar는 버전 5.0(API 21)부터 추가된 위젯입니다. 앱 상단에 보이는 App Title과 비롯하여 다양한 메뉴를 제공하는 앱바(App Bar)를 만들 때 사용되는 위젯입니다. 1. ToolBar를 이용하여 App Bar 구현예제 1.1 기본으로 제공하는 ActionBar 사용하지 않게 설정 먼저 ToolBar를 통해 App Bar를 구현하기전에 액티비티(Activity) 자체에서 기본으로 제공되는 ActionBar를 사용하지 않도록 설정을 해야 합니다. /res/values/style.xml 경로에서 style 요소의 name 속성 값이 "AppTheme"인 요소의 parent 속성 값을 아래와 같이 수정합니다. 1.2 액티비티 XML 레이아웃 리소스에 ToolBar 추가하기 ..
 [Android] 안드로이드 - 프로그레스바(ProgressBar) 구현하기
[Android] 안드로이드 - 프로그레스바(ProgressBar) 구현하기
안드로이드의 프로그레스 바(ProgressBar)는 애플리케이션 안에서 특정 작업을 수행 중일 때 사용자에게 작업이 정상적으로 진행되고 있음을 시각적으로 표현할 때 사용되는 뷰(View)입니다. 안드로이드의 ProgressBar는 작업 종류에 따라 두 가지 Style을 지원하는데 첫 번째는 style="? android:attr/progressBarStyleHorizontal" 형태로 앱이 작업을 수행하고 있을 때 작업 진행 정도를 수치값으로 표현할 수 있고 작업 완료 시점을 예상할 수 있을 때 사용하는 Style입니다. 두 번째 Style은 style="? android:attr/progressBarStyle" 형태로 앱이 작업을 수행하는데 있어 완료 시점을 명확하게 알 수 없고 수치 값으로 진행상태를..
 [Android] 안드로이드 - AsyncTask 구현 예제
[Android] 안드로이드 - AsyncTask 구현 예제
AsyncTask 클래스는 안드로이드에서 요구하는 메인 스레드(Main Thread)와 작업 스레드의 분리 구조를 보다 쉽게 구현하도록 도와주는 추상 클래스입니다. 1. AsyncTask 주요 재정의 함수 안드로이드의 AsyncTask 생명주기 관리는 다섯 가지의 생명주기 함수들을 재정의함으로써 관리할 수 있습니다. AsyncTask 재정의 함수 doInBackground() 함수를 제외한 나머지 4개의 함수는 전부 Main Thread에서 실행되는 함수들입니다. AsyncTask를 실행하면 가장 먼저 onPreExecute() 함수가 호출되며 doInBackground() 함수가 호출되기 직전에 호출됩니다. 일반적으로 해당 함수에서는 사용자 UI에 ProgressBar를 표시하여 본격적인 작업 스레드에..
 [Android] 안드로이드 - 리스트뷰(ListView) 구현
[Android] 안드로이드 - 리스트뷰(ListView) 구현
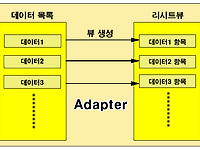
리스트뷰(ListView)는 사용자가 정의한 데이터 목록을 세로 방향으로 나열하여 화면에 표시하는 뷰 그룹의 한 종류입니다. ListView와 같은 뷰 그룹(ViewGroup)은 스크롤 기능을 지원하며 사용자가 배치된 각 항목(Item)을 선택하는 것도 가능합니다. 이번 포스팅에서는 BaseAdapter와 ListView를 사용하여 영화 목록을 보여주는 간단한 앱을 구현해보겠습니다. 1. Adapter ListView에 사용자가 정의한 데이터를 표시하기 위해서는 Adapter를 사용해야 합니다. 어댑터(Adapter)는 사용자의 데이터를 받아 뷰(View)를 생성해주는 객체로 ListView와는 독립적으로 동작하는 객체입니다. ListView는 Adpater로부터 생성된 뷰(View)를 받아 ListVi..