fragment: 9개의 글
 [Android] 안드로이드 - 프래그먼트 (Fragment) 사용하기
[Android] 안드로이드 - 프래그먼트 (Fragment) 사용하기
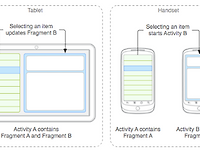
다양한 크기의 화면을 가지는 단말기가 늘어남에 따라 한 화면에 여러 개의 화면 요소를 원하는 수요가 늘어가고 있습니다. 대표적으로 화면의 크기가 큰 태블릿 PC와 같이 화면의 크기가 큼에 따라 복잡한 레이아웃 구성과 뷰 위젯 배치들로 인해 기존의 Activity를 통한 레이아웃 구성만으로는 구현하기 버거운 면이 있었습니다. 이를 커버하기 위해 나온것이 안드로이드 3.0(API 11)부터 추가된 개념인 프래그먼트(Fragment)입니다. 프래그먼트는 액티비티 내에서 화면 UI의 일부를 나타냅니다. 여러 개의 프래그먼트를 조합하여 액티비티가 출력하는 한 화면의 UI를 표현할 수 있으며 하나의 프래그먼트를 다른 액티비티에 재사용할 수 있습니다. 액티비티(Activity)처럼 하나의 독립된 모듈처럼 실행되기 때..
 [안드로이드 커스텀 리스트뷰] 클릭 이벤트 리스너 지정 android custom listview listener about click
[안드로이드 커스텀 리스트뷰] 클릭 이벤트 리스너 지정 android custom listview listener about click
1. CustomListView Event Listener 구현 방법 지난 '커스텀 리스트뷰 구현' 포스팅에서 '메인액티비티-어댑터-아이템클래스'를 연결하여 커스텀 리스트뷰를 구현했습니다. 하지만 좀 더 기능적인 앱 구현을 돕기 위해 각 위젯에 대한 클릭 이벤트를 발생 시키는 방법을 알려드리려합니다. [그림 1] 커스텀 리스트 뷰의 각 리스트의 위젯에 대한 클릭 이벤트 처리 리스너 구현 방법에 대한 방법을 설명 드리겠습니다. 커스텀 리스트뷰를 구현할때 어댑터클래스에 BaseAdapter를 상속받아 재정의 했던 메서드 중에 getView()라는 메서드가 있었습니다. 이 메서드는 생성되는 n개의 리스트 수 만큼 실행되어 각각의 위젯을 참조하고 설정합니다. 즉 커스텀 리스트뷰를 띄우기 위해 getView()를..
 [안드로이드 탭 버튼] 프래그먼트를 이용한 탭 버튼 구현 예제, android tab button example using framelayout and fragment
[안드로이드 탭 버튼] 프래그먼트를 이용한 탭 버튼 구현 예제, android tab button example using framelayout and fragment
1. Tab Button 요즘 Tab을 이용한 앱 구성이 많이 활발해졌습니다. 페이스북이나 인스타그램, 카카오톡만 해도 탭 버튼을 이용한 화면 구성 법을 사용하고 있습니다. 이 앱들의 소스코드에서는 어떤 방식으로 Tab을 구현하였는지는 알지 못하나 저희도 Tab을 쉽게 구현 할 수 있다는 것은 확실합니다! [그림 1] 카카오톡과 인스타그램의 탭 버튼 구성 Tab버튼을 구성하는데는 여러가지의 방법이 있습니다. 이 포스팅에서는 아래 그림과 같이 Activity의 버튼(보여줄 화면의 수 만큼)과 나머지 영역에 framLayout이라는 위젯을 배치하여 전체적인 레이아웃을 구성하고, 버튼 선택 시 framLayout에 원하는fragment를 띄우는 방식으로 구현할 것 입니다. [그림 2] FrameLayout과 ..
 네비게이션 드로어 활용 - (3) 액티비티 상태 변화 대응하기
네비게이션 드로어 활용 - (3) 액티비티 상태 변화 대응하기
지금까지 네비게이션 드로어와 프래그먼트를 연동하여 사용하는 방법에 대해 알아 보았는데요, 앞에서 만든 예제들은 '탄탄한 애플리케이션'을 위한 대비가 제대로 되어 있지 않습니다. 바로, '액티비티 생애주기'를 고려하고 있지 않습니다. 안드로이드 애플리케이션에서 화면을 표시하는 역할을 담당하는 액티비티는 동작 모습에 따라 여러 상태를 가지며, 각 상태가 변경될 때마다 그에 맞는 콜백 메서드가 호출되어 개발자가 각 상태에 알맞는 작업을 할 수 있게끔 구성되어 있습니다. 그런데, 액티비티는 별도의 예외 처리를 하지 않는 한 시스템 환경이 변할 때 새로 생성됩니다. 즉, 처음부터 다시 생애주기 메서드가 호출되므로 이전의 액티비티 상태 정보를 잃게 됩니다. 그러므로, 액티비티 상태가 변하더라도 기존에 사용하던 액티..
 네비게이션 드로어 활용 - (2) 메뉴(액션 아이템)가 있는 프래그먼트 처리
네비게이션 드로어 활용 - (2) 메뉴(액션 아이템)가 있는 프래그먼트 처리
네비게이션 드로어와 프래그먼트를 사용하다 보면, 현재 사용중인 프래그먼트에 해당하는 메뉴(액션 아이템)을 표시해야 할 때가 있습니다. (사실, 앱을 만들다 보면 아주 간단한 앱이 아닌 이상 프래그먼트 별로 각각 다른 메뉴를 제공하는 것이 일반적이죠) 이번 포스트에서는 네비게이션 드로어와 프래그먼트를 사용하면서, 프래그먼트에 포함된 메뉴를 처리하는 방법을 알아보겠습니다.이전 포스트 (2014/06/02 - 네비게이션 드로어 활용 - (1) 프래그먼트와 연동하기)에 이어서 진행되는 내용이므로, 이전 포스트에서 구현한 내용은 추가로 설명하지 않습니다. 궁금하신 분들은 이전 포스트를 참고해 주세요. 프래그먼트에 메뉴 구현하기 프래그먼트가 소개되지 않았던 예전에는 액티비티에 직접 메뉴를 구현했습니다. 하지만, 프..
 네비게이션 드로어 활용 - (1) 프래그먼트와 연동하기
네비게이션 드로어 활용 - (1) 프래그먼트와 연동하기
네비게이션 드로어(Navigation drawer)는 최근 출시되는 대다수의 안드로이드 애플리케이션에서 사용하고 있는 UI 구성 요소입니다. 이전 포스트(2013/11/05 - 네비게이션 드로어(Navigation Drawer) 사용하기)에선 네비에게이션 드로어 자체에 대한 내용을 주로 다루었는데, 이번 포스트에서는 프래그먼트와 네비게이션 드로어를 함께 사용하여 실제 애플리케이션에 적용하는 방법에 대해 알아보겠습니다. 화면에 표시할 프래그먼트 생성 예제 프로젝트에선 다음 두 프래그먼트를 네비게이션 드로어와 연결하여 사용할 것입니다. TextFragment (문자열을 표시하는 프래그먼트)ImageFragment (이미지를 표시하는 프래그먼트) 텍스트를 표시하는 프래그먼트인 TextFragment를 먼저 생..
 [안드로이드] 프래그먼트(fragment) 예제
[안드로이드] 프래그먼트(fragment) 예제
[안드로이드] 프래그먼트(fragment) 예제 실습1 - 레이아웃에 의한 프래그먼트 추가(이벤트 전달) 앱의 메인화면 출력 -> activity_fragmentdemo.xml, FragmentDemo.java프래그먼트 리스트영역 -> ListFrag.java (ListFragment 클래스로 작성하기 때문에 별도의 XML 레이아웃이 필요 없음)프래그먼트 자세히보기 영역 -> DetailFrag.java, detail.xml클릭이벤트 처리를 위한 리스너 -> OnListItemSelectedListener.java 1) activity_fragmentdemo.xml - 메인화면 레이아웃 2) detail.xml - 오른쪽 프래그먼트 3) DetailFrag.java - 프래그먼트를 위한 xml 레이아웃을..
 [안드로이드] 프래그먼트(fragment)
[안드로이드] 프래그먼트(fragment)
* 프래그먼트(fragment)의 특징1) activity와 lifecycle이 유사2) 여러가지 화면을 넣을 수 있는 방법을 지원3) 하나의 activity에서 다수의 fragment를 사용4) activity에서만 존재하며 단독으로 실행 될 수 없는 구조5) 다수의 fragment를 동시에 띄울 때 메모리가 문제가 될 수 있음 * fragment의 계층구조 * fragment 생명주기 1) onAttach() : 프래그먼트가 father activity에 붙을 때 호출2) onCreate() : activity에서의 onCreate()와 비슷하나, ui관련 작업을 할 수 없다.3) onCreateView() : UI 프래그먼트 초기화 (액티비티의 onCreate()와 유사)4) onActivityCr..
 안드로이드 탭을 구현해 보자, Fragment
안드로이드 탭을 구현해 보자, Fragment
맨 처음 어플을 만들게 되면서 가장 먼저 생각한 것은 바로 [탭, Tabs]이었습니다무엇보다도 양옆으로 스크롤 하면서 사용할 수 있는 Fixed Tab + Scroll이 가장 마음에 들었는대요! 제가 네이버를 찾아보며 가장 설명이 잘되어 있는곳은 http://blog.naver.com/liar1938/30171663892 이라 생각됩니다그러나 모든것은 직접 써봐야 더 능통해 지므로 서평이 끝난 지금, 지금부터 어플 강좌를 하나씩 시작하겠습니다~ 이 강좌를 통해 알수 있는것들FragmentFixed Tabs + ScrollFragment에서 id값 찾기 먼저 프로젝트를 만들어 주세요 Min API 11이상부터 Fixed Tabs + Swipe라는 네비게이션 타입을 지원하는것으로 알고있습니다적절하게 잡아주시..